Но большим минусом было то, что у ребят не было возможности ни наполнять сайт, ни расширять или дорабатывать его. Однако, со временем вопрос обновления и расширения сайта встал очень остро. Особенно, когда речь идет об отслеживании поведения пользователей на странице, возможность быстрых доработок переоценить сложно.
Что мы предложили
- Улучшить пользовательский опыт, поправив косяки в текущем дизайне сайта.
- Немного переработать функционал.
- Переехать на Тильду и жить счастливо.
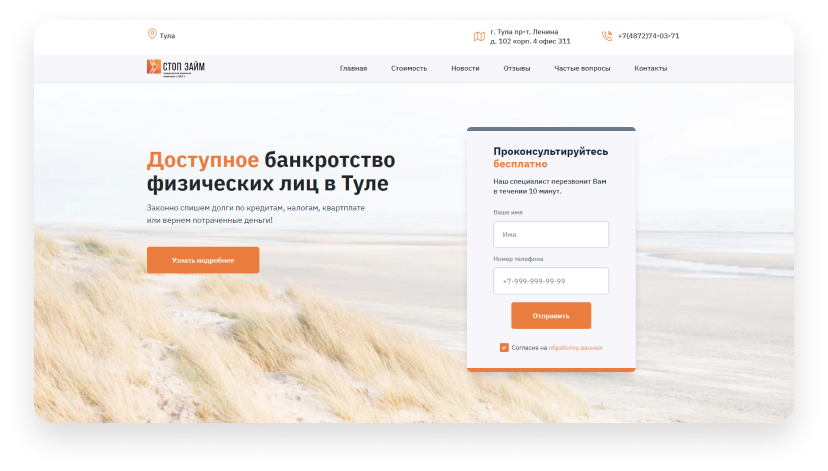
Проблемы исходного сайта
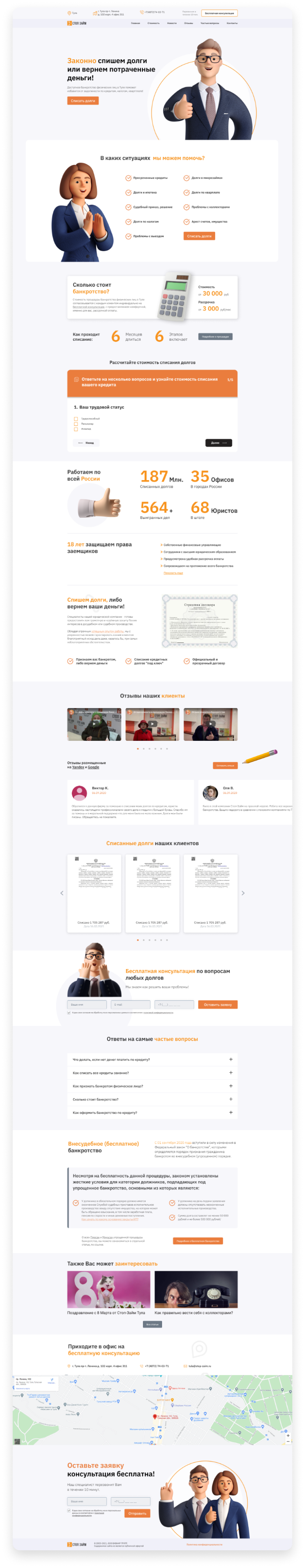
У сайта были разного рода технические недоработки, но не критичные для его работоспособности сайта. Поправить их все же было важно, но что самое критичное – это то, что влияет на впечатление и продажи соответственно, а именно интерфейс и косяки в UI/UX.
Проблемы интерфейса:
- сильно пустая шапка сайта (хедер);
- в области промо экрана за внимание пользователя конкурируют 2 разных действия;
- в некоторых местах перебор с выделениями;
- некоторые блоки сильно перегружены информацией;
- футер сайта перед картой очень сухо призывает оставить заявку.

К моменту переработки сайта, реклама набрала определенную статистику по трафику. У сайта уже был достигнут определенный уровень конверсии, в частности, как из-за дизайна, так и из-за функционала самого сайта.
Поэтому, чтобы отказаться от старого сайта и комфортно переехать на Тильду, нужно было перенести не только привычный пользователям интерфейс, но и текущий функционал. Грубо говоря, если сделать хуже, то просядет конверсия. Поэтому работа по сайту, а именно улучшение дизайна и переработка функционала могли быть только в лучшую сторону и никак иначе.
Особенности проекта
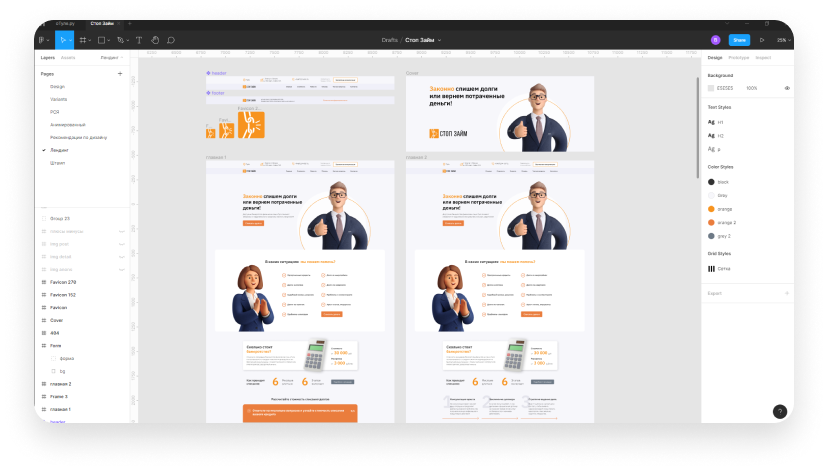
Для того, чтобы сверстать сайт на Тильда нужен проект сайта. Дизайн проект собирался в Figma на основе исходного сайта и использовался в процессе верстки т.к. произвести верстку непосредственно с сайта было просто невозможно.
Исходный сайт состоял из 16 инфоблоков, функционал 7 из который нельзя было воспроизвести на Тильде 1 в 1. Поэтому, чтобы сохранить функционал хотя бы частично, пришлось подумать, как лучше адаптировать его для Тильды.

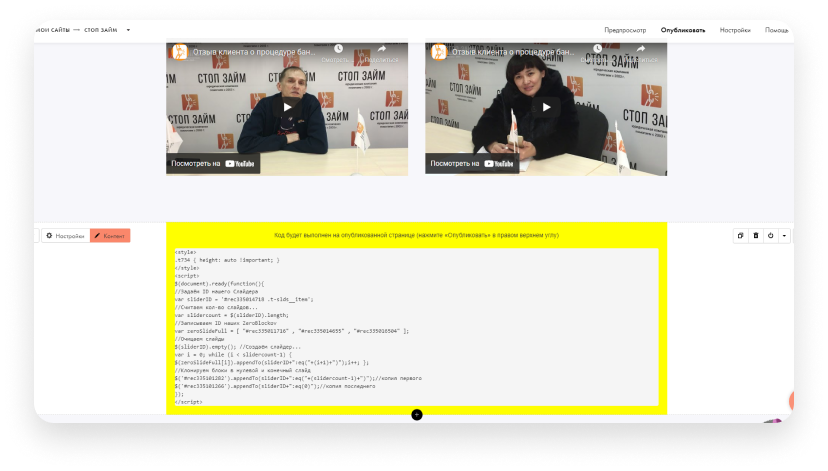
Для этих целей мы использовали различные скрипты, которые позволяли дополнять, а иногда и расширять функционал блоков Тильды. Скрипты можно написать и самостоятельно, а можно и найти в интернете. Сейчас есть множество библиотек различных модификация для Тильды.
Например, с помощью таких скриптов, мы сделали карусель с видео-отзывами, так как среди стандартных блоков такого нет. Остальные же функции мы легко воссоздали возможностями Тильды.

На этапе верстки дизайна 12 из 16 блоков пришлось делать с помощью ZeroBlock модулей. Остальные 4 блока собирались с помощью стандартных блоков, для удобства заполнения контентом.
Так как большая часть сайта состояла из Zero-блоков, их понадобилось адаптировать под мобильные устройства. Это означает переверстать по 4 раза каждый блок из всех 12-ти под четыре разные мобильные разрешения - 320, 480, 560 и 980 пикселей.
Сверстанный и адаптивный сайт осталось настроить до боевой готовности. В работу по настройке обычно входят:
- модальные окна;
- фавикон;
- обложки страниц;
- страница 404;
- страница политики обработки персональных данных;
- HEADER и FOOTER;
- подключение домена;
- заголовки (TITLE) и описания (DESCRIPTION) страниц;
- формы приема заявок;
- базовые анимации;
- CRM-система Тильды (Tilda);
- SSL-сертификат Тильды (Tilda).
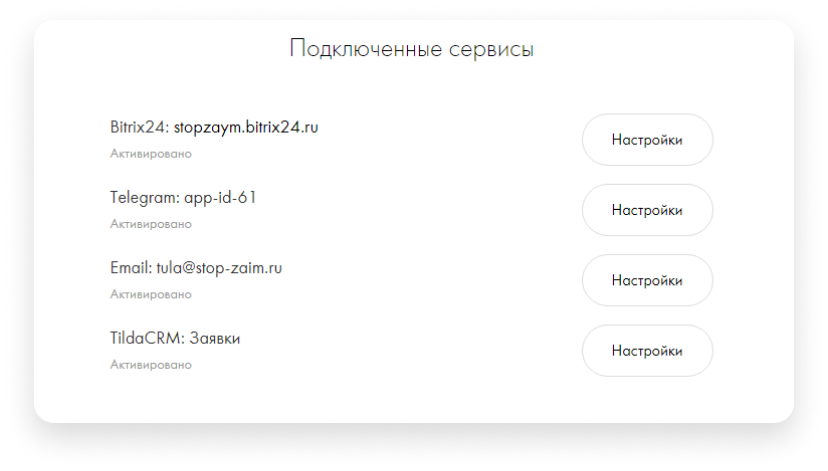
Но дополнительно мы подключили к сайту формы приема заявок в Битрикс24 и в Телеграм.

Да и самое главное мы теперь можем легко, не завися от программистов, развивать и расширять сайт.

Вывод
Подводя итоги проделанной работы, хочу отметить важный факт: переезд на Тильду нельзя назвать переносом. Перенос – это процесс копирования сайта, его исходного кода, и перенос на другой хостинг или систему управления. Тут же была произведена масштабная работа по воссозданию аналогичного сайта с нуля.
И как мы видим Тильда успешно справилась с такой задачей.