В этот раз у нас особенный кейс. Сегодня мы рассмотрим процесс разработки проекта на Tilda для похоронной организации!
Это, правда, во многом уникальная работа. Во-первых, с ритуальными услугами мы никогда не имели дела в плане сотрудничества, поэтому маркетинговая стратегия была для нас неясной и туманной. Во-вторых, коммуникация с таким клиентов, скажем так очень далеким от всей этой рекламной сферы, была очень своеобразной. Ну и в третьих, вся эта мрачная ритуальная атмосфера. Но, тем не менее, мы сработались!
С чего все началось
Сначала мы проанализировали бизнес клиента. Компания занималась похоронкой, при этом у нее не было ни сайта, ни имени, ни брендинга. Клиенты приходили хаотично либо с улицы, либо по сарафанке. При этом, конкуренты, не сказать что на голову были выше, но в рекламу вкладывались. Поэтому для нас в долгосрочный перспективе была важно дать клиенту инструмент коммуникации с аудиторией, а также работать на узнаваемость.
Первым нашим этапом стал дизайн
Я спроектировал первый вариант интерфейса будущего лендинга, чтобы сначала отразить свое видение проекта и использовать его как отправную точку для диалога по сайту. Для меня важно было решить несколько важных задач:
- Избавить от кринжовой ритуальной символики, хотя бы свести её к минимуму, так как отказаться полностью точно не получится;
- Сформировать легкий и светлый стиль страницы, чтобы выделяться среди мрачных сайтов конкурентов;
- Упаковать информацию о компании в доступном виде, учитывая, что скрипты продаж мы не закладываем на страницу (по этическим соображениям), поэтому наш лендинг больше выполняет функцию визитки;
- Сделать первичную айдентику;
- Заложить возможность наполнения контентом, чтобы сайт мог жить не только за счет рекламы.

Первый вариант дизайна отправился клиенту и был разбит в пух и прах. В дальнейшем выяснились нюансы и клиент предоставил сайт, на который хотел бы ориентироваться, потому что очень понравился стиль. Также не понравилась цветовая гамма и первичный логотип.

Хотя на этом этапе лого использовался как заглушка, на то время пока клиент продумывал название своего бренда.
Поиск стилистики
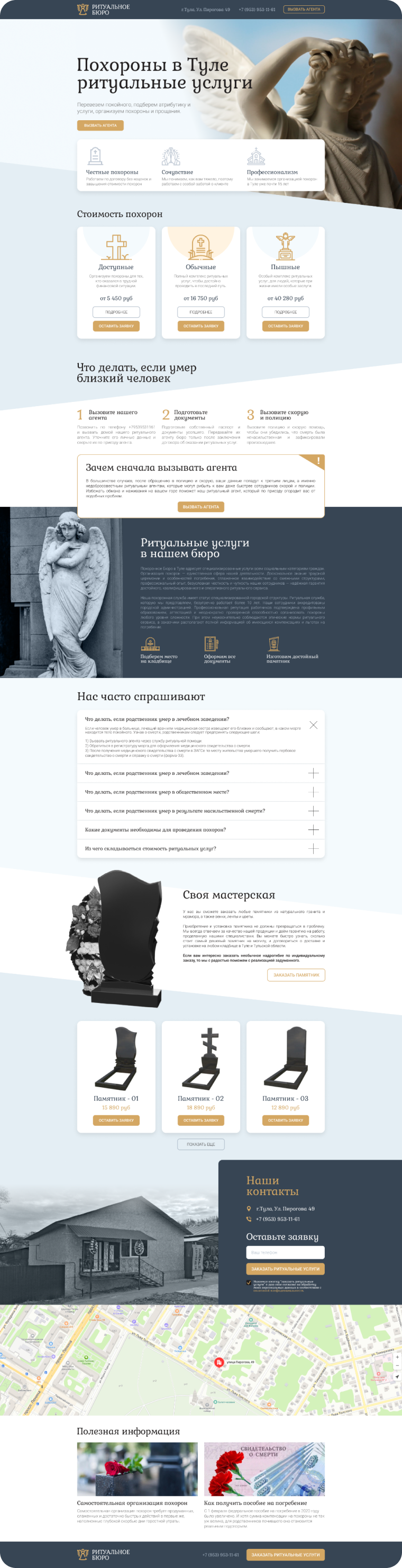
Второй вариант уже больше следовал пожеланиям клиента и был стилистически похож на сайт, который им нравился. Структура и блоки сильно не поменялись при этом. К моему сожалению, стало весьма мрачно.

Казалось, все уже подходило к своему логическому завершению. Но не так все просто. Ведь к этому моменту клиент сформировал видение своего бренда, а именно придумал название – МФЦ Ритуал Сервис и определил свои брендовые цвета ближе к триколору, чтобы быть более официальными, возможно, создавая впечатление муниципальной структуры.
Поэтому, чтобы предотвратить полную переделку проекта и свести лишнюю трату времени на минимум, я сконцентрировал все усилия на логотипе.
Разработка логотипа
Кстати сказать, для клиентов без айдентики, при разработке проектов мы бесплатно предоставляем на выбор до 3х вариантов логотипа.
Первый раз я знатно пролетел с логотипом, потому что неправильно понял клиента. Сайт, который они привели в пример, был весьма мрачный и когда я делал лого, то еще не осознавал на 100%, что они буквально имели в виду: - «Мы хотим быть похожи на МФЦ!». Ведь так нельзя.

Это сбило меня с толку, а первая выборка логотипов оказалась мрачной и замогильно ужасной. Что само собой не устроило клиента и после выяснения деталей мы взяли вектор, как МФЦ быть более официальными, государственными что ли. И в этом была своя логика, так как подобный стиль выглядит более социально убедительным для прорабатываемой нами целевой аудитории.

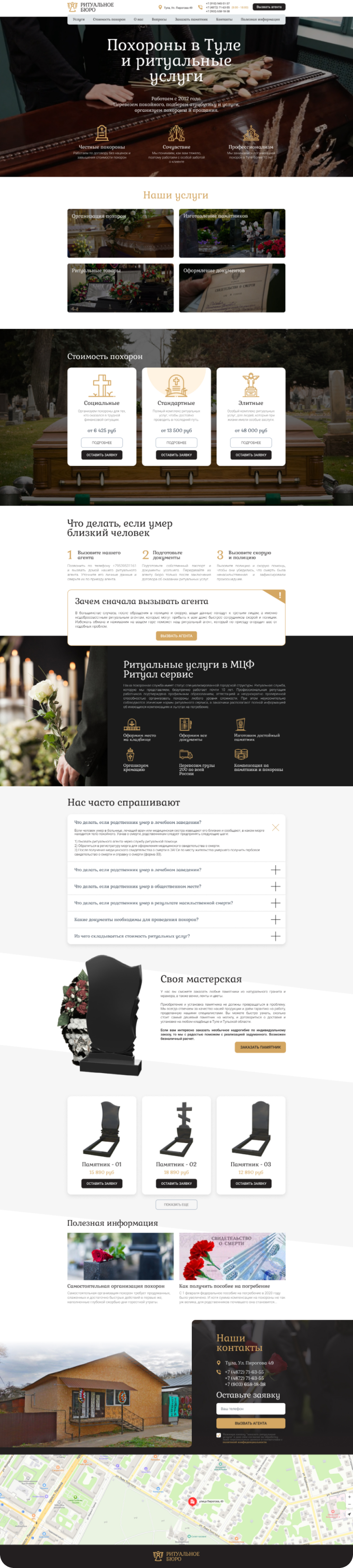
И с третьего раза клиент утвердил 3й вариант логотипа, а в дальнейшем стилистика сайта подстроился под вновь сформированный стиль.

Сборка сайта ритуальных услуг на Tilda
Тут уже не так много интересных нюансов, как на предыдущих этапах. Что же мы сделали:
- Собрали страницу, максимально приближенную к дизайну;
- Настроили адаптив для мобильных устройств;
- Наполнили первичным контентом;
- Использовали видеообложку для промо-блока;
- Сделали наследуемые Header и Footer;
- Страницу политики и 404ю стандартно для всех проектов, а также отдельную страницу для статей;
- Настроили фавикон, первичное SEO, SSL-сертификат безопасности, формы приема данных, CRM.
Учитывая особенности бизнеса, клиент не мог тратить свое время на ведение CRM-системы и мониторить входящие заявки. Все должно было быть завязано на прямой звонок. Поэтому из большинства блоков на десктопной версии мы убрали кнопку «вызвать агента» (т.е оставить заявку), а на мобильной версии эту функцию мы переделали в прямой звонок с сайта.
В дальнейшем, в зависимости от поведенческих факторов на странице, мы планируем найти и подключить callback-сервис, который будет автоматически производить дозвон, на контакты клиента, который он оставил в форме обратной связи на десктоп версии сайта.
Подводя итог
Несмотря на трудности, проект оказался весьма интересным. Наше сотрудничество только начинается и мне очень интересно, каких результатов мы сможем добиться совместными усилиями, так как дальше начинается самая веселуха: тестирование гипотез, построение маркетинговой стратегии, аналитика поведения на странице и обучение клиента современным принципам ведения бизнеса, конечно же!