Сегодня мы поговорим о современной визуальной коммуникации в дизайне, а так же в каком направлении развивается современный интерфейс.
На протяжении последних 2-х лет наблюдаю, как активно популяризировалось такое направление в интерфейсах как «веб-брутализм». Разговоров и шума об этом уже было предостаточно и в информационном пространстве оно немного затихло. Самым ярким, за последнее время было, разве что, возрождение скевоморфизма, который по-новому величают неоморфизм.

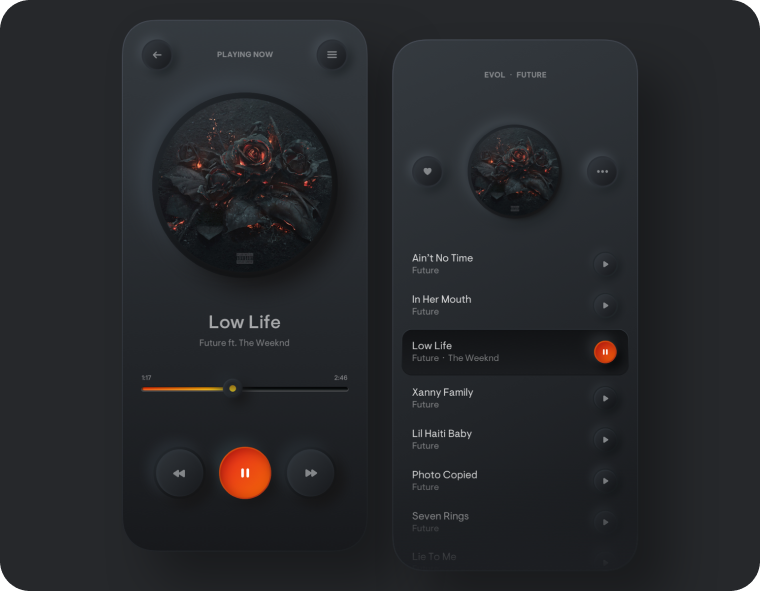
Пример неоморфизма.

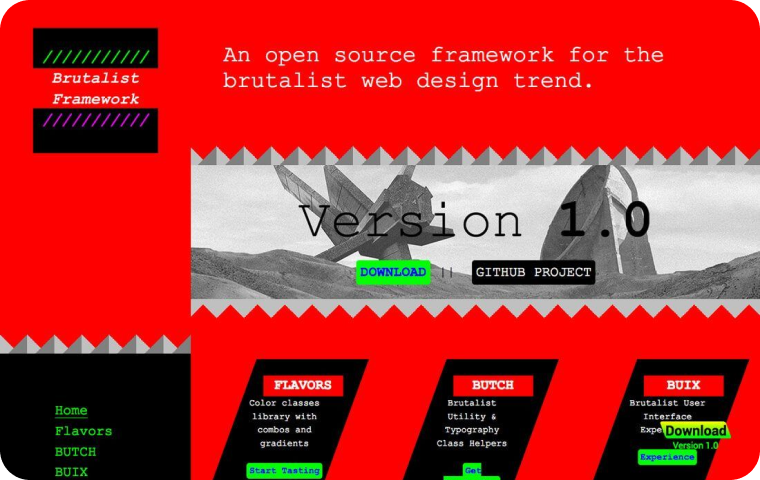
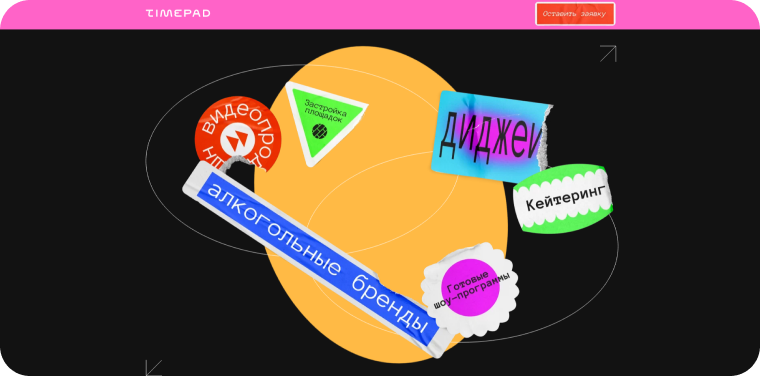
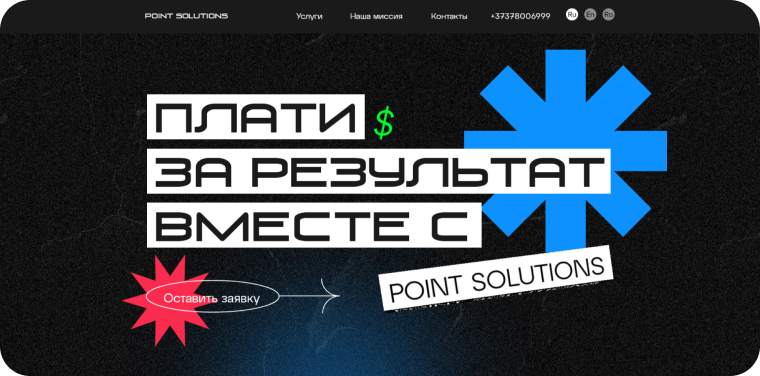
Пример веб-брутализма.
А вы, вообще, помните все эти тенденции? Как 10 лет назад балом правил flat-design, а 20 лет назад сайты были на флеше с вырвиглазными анимациями! Эпохи сменяются, наши инструменты становятся круче, а вместе с этим меняется и дизайн привычных вещей. Но куда он движется? Давайте разбираться.
Ограничения создают возможности. Но если нет ограничений?
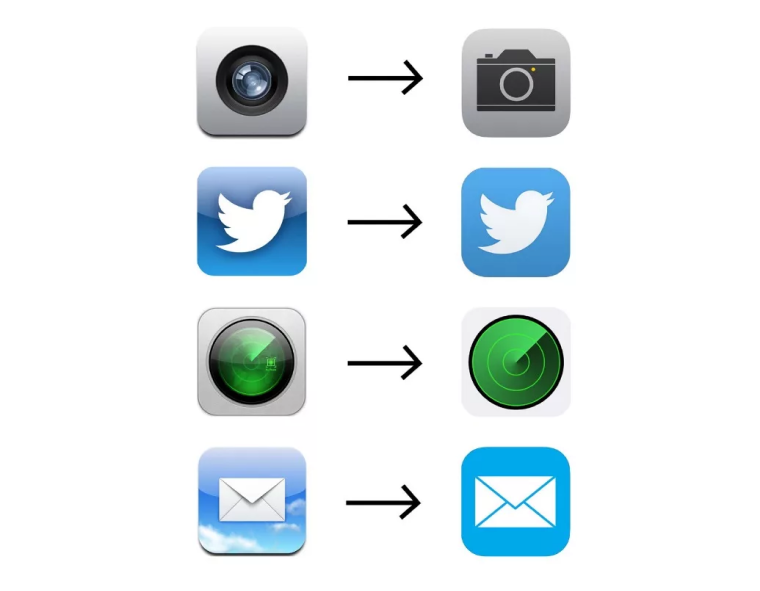
На заре интернета все сайты были текстовые, так как трафик был медленный и дорогой. С развитием сетей сайты начинали приобретать привычные нам паттерны: появлялись меню навигаций, развивалась реклама, зарождались первые интернет-магазины. В ту пору только формировались принципы взаимодействия с контентом и дизайнерам было важно научить пользователей быстрее пользоваться интерфейсами. Так зародился скевоморфизм. Кнопки, например, были выпуклые, как в реальной жизни, подсказывая, что на них можно нажать. Так виртуальные элементы имитировали реальные, формируя собой определенное направление дизайна.

Когда интернет и цифровое взаимодействие сформировалось в привычное для нас русло, интерфейсы стали упрощать. Зачем это было нужно? Во-первых, на тот момент уже были сформированы и усвоены все основные паттерны поведения на сайте, пользователя уже не надо было учить, как взаимодействовать с сайтом. Во вторых, дизайнеры пытались улучшить комфорт пользовательского опыта, уменьшая перегруз страницы графическими элементами. Ну и в третьих это дало возможность больше сконцентрироваться на достижении бизнес целей и улучшении конверсии. Можно сказать, что так зарождался UX.
Впоследствии, когда мобильный интернет все же победил десктопный, дизайн пошел дальше, решая проблемы ограниченного пространства мобильных экранов. Можно сказать, что принципы дизайна всегда основаны на ограничениях и решении проблем (пользователя, бизнеса, среды и т.д).
Но что же сейчас? В эту эпоху рождаются, казалось бы, самые обласканные технологиями юзеры. Они не знают интернет прошлого и с пеленок зарегистрированы в Твиттере. Никаких технических ограничений практически нет, на сайтах есть и видео и даже 3D. Но тем не менее дизайн продолжает развиваться. Значит, развитием двигают уже не ограничения. Тогда что? Чтобы разобраться в вопросе придется капнуть глубже и ответить что же такое дизайн.
Что же такое дизайн и куда он идет?
Дизайн по своей сути – прикладная дисциплина, направленная на решение проблем удобства и функциональности, а также привлекательности и стиля. Большинство решаемых проблем лежат в области именно функциональности и удобства. Эти задачи и способы их решения вполне измеримы эмпирически. Что же касается стиля и привлекательности измерить и решить цифрами сложно. Поэтому дизайн прибегает к помощи психологии и физиологии человека. Определив принципы, по которым люди совершают выбор, как воспринимают объекты и явления, дизайн становится сильным орудием влияния на умы. Таким образом, мы видим как рекламщики, политики и компании целенаправленно формирует определенные тенденции. Такое влияние приобретает культурный феномен и становится частью общественного самосознания.
Ярким примером будет революция в дизайне позиционирования Apple, которая и по сей день является для многих эталоном, не смотря на то, что их продукция действительно хороша, именно подача в которую упаковали данный маркетинговый посыл и ответственна за то, что эта идея до сих пор сидит в наших умах.

Следовательно, дизайн это еще и культурный инструмент визуальной коммуникации. Именно на коммуникации строится все наше взаимодействие в обществе. Визуальные феномены привносят в нашу жизнь много изменений. Обратите внимание, например, на тенденции в одежде и культуре.
Современные интерфейсы
Какими будут интерфейсы через 10 лет, а какими через 100? Может быть, это будет нейроинтерфейс с полным погружением как в Матрице? Интересно помечать о таких вещах, но одно ясно уже сейчас – мы перестали быть зависимы от технических и функциональных ограничений. Пользователи давно все умеют, а дизайн на столько простой и понятный (что несомненно является заслугой дизайнеров), что в нем способны разобраться даже дети.
Нам больше ненужно никого удивлять, да и сложные функции это не проблема, хотя чаще всего они не нужны. Современный дизайн, как и 20 лет назад, преследует своей целью комфорт и удобство пользователя, правда с одним исключением. Раньше дизайн быль только цифровым явлением, а сейчас уже и культурным.

Современная визуальная культура стала неотъемлемым элементом нашего самосознания.

Дизайн 3.0
Какой дизайн актуален сейчас, в этом быстроменяющимся мире? Давайте рассмотрим на примерах, как же сделать интерфейс современным:
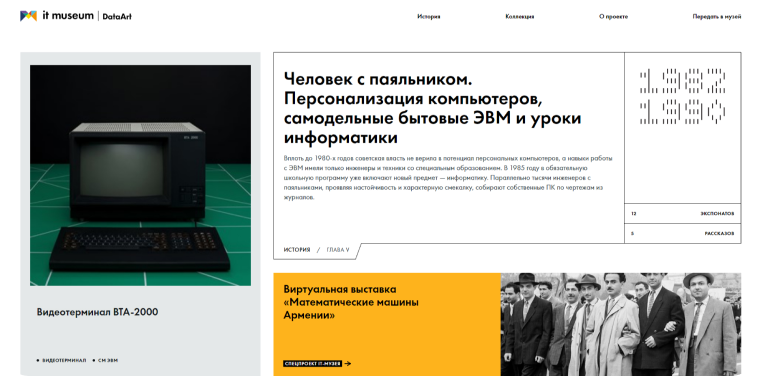
1/Не используйте колоночную структуру страницы.
Раньше все сайты как один делались по сетке 960px и выглядели как один - вытянутыми вниз посередине. Не смотря на то, что сетка со временем стала шире, многие все равно придерживаются классических фреймворков страниц. Современный же сайт может иметь любое позиционирование элементов.
2/Придерживайтесь сетки, но визуально нарушайте ее.
Сетка задает математически точные координаты и точною систему для элементов, но пользуясь ухищрениями, мы можем создавать новое подпространство и привносить объем на страницу, ломая тем самым 3-ю стену.
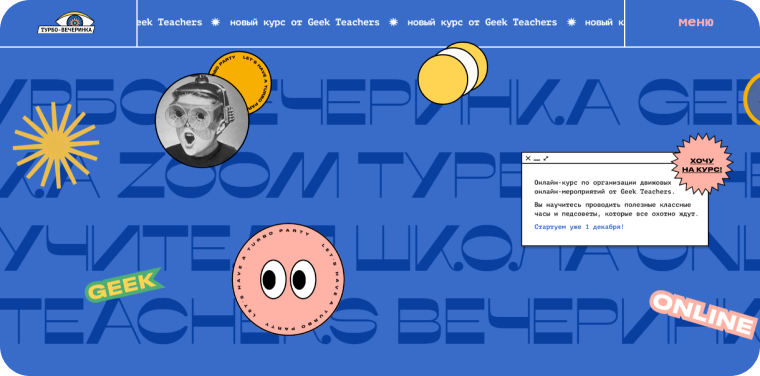
3/Не стесняйтесь использовать кислотные цвета (разумно).
Кислотные цвета уместны, когда они согласуются с выбранным стилем и не выжигают глаза пользователя.
4/Выходите за рамки строго корпоративного стиля.

5/Заимствуйте для своих проектов визуальные образы из андеграундных и поп-культур.
Это особенно актуально, когда нужно говорить на языке аудитории и вызывать к определенным чувствам.
6/Используйте аутентичные иллюстрации, стоки больше не прокатят.
Стандартные шаблонные картинки со стоков воспринимаются как халтура уже даже пользователями.
7/Используйте анимированные gif там, где надо привлечь внимание.
Гифки, как флешбек из интернета прошлого, сейчас актуальная тема. Но важно не переборщить.
8/Типографика может легко заменить графику.

И самое главное прорабатывайте структуру презентации контента, так как современный дизайн это говорящий дизайн, а не просто набор информационных блоков.
Ну вот, вроде бы все обсудили? Думаю эта статья будет интересна не только начинающим дизайнерам, но и всем, кто так или иначе им интересуется. Если остались вопросы, вступайте в наш телеграм канал, мы всегда открыты для дискуссии!