Электроприбор - официальный поставщик электрооборудования группы компаний Штиль и бренда ZONT. Компания специализируется на стабилизаторах напряжения, ИБП, трансформаторах и других системах безопасного электропитания.
Большой проблемой для компании было отсутствие четкого позиционирования, потому что компания, как и многие другие дилеры работала из под бренда Штиль.
Сейчас компания намерена вкладываться в собственный бренд и позиционирование, поэтому встала острая потребность разработать свой корпоративный сайт, закрывающий текущие потребности бизнеса:
- продемонстрировать свои товары и услуги;
- сформировать впечатление о компании;
- показать партнерские условия;
- сформировать свой бренд.
Страт проекта и разработка айдентики
Так как название у компании уже было, клиент высказал пожелания только касательно цветовой палитры. На основе собранной информации мы приступили к проработке фирменного стиля.
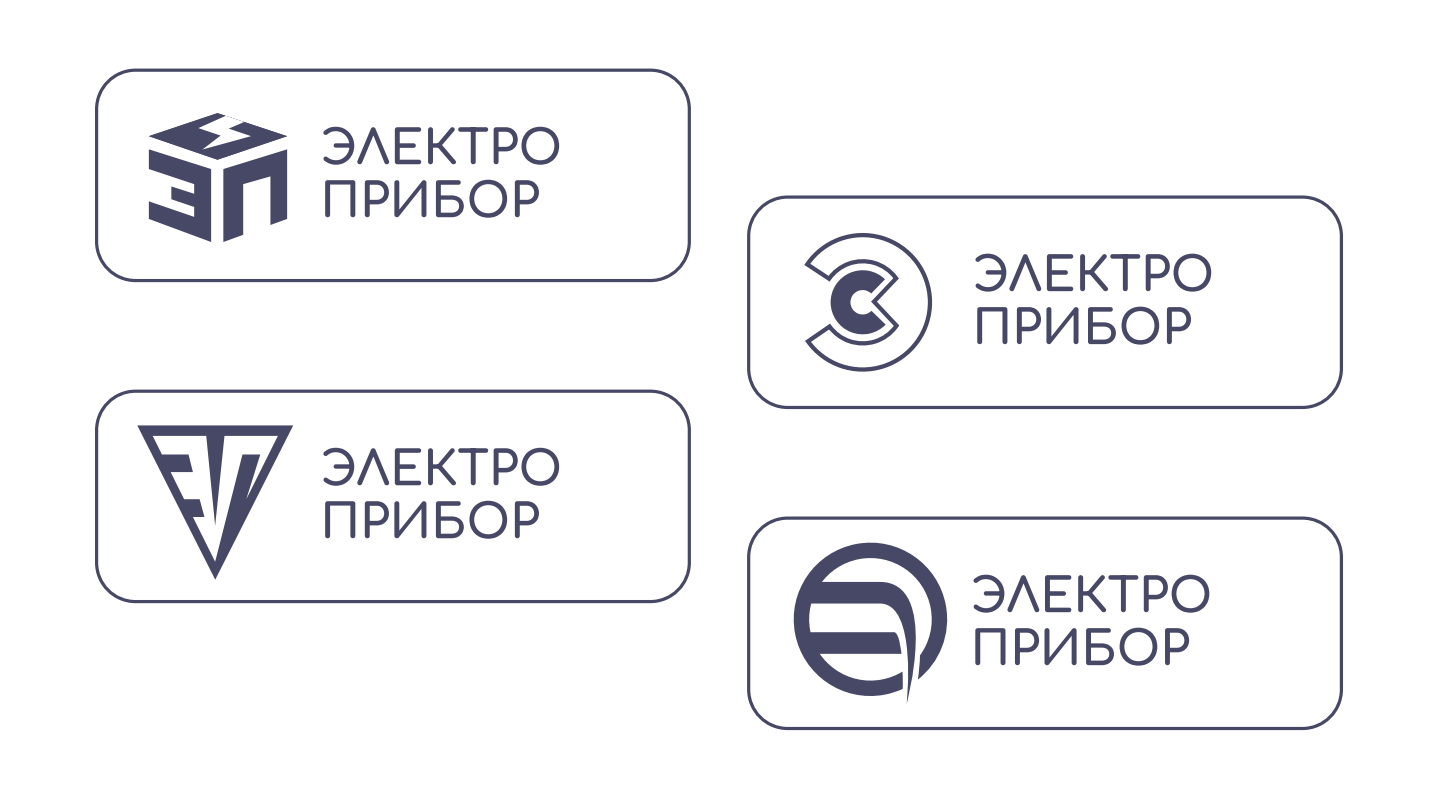
Мы предложили клиенту 4 варианта логотипа, от чего мы могли бы отталкиваться. Каждый из вариантов обыгрывал начальные символы названия. Этот путь был выбран по той причине, что уровень абстракции названия достаточно большой и есть вероятность придумать такой же абстрактный непонятный символ.





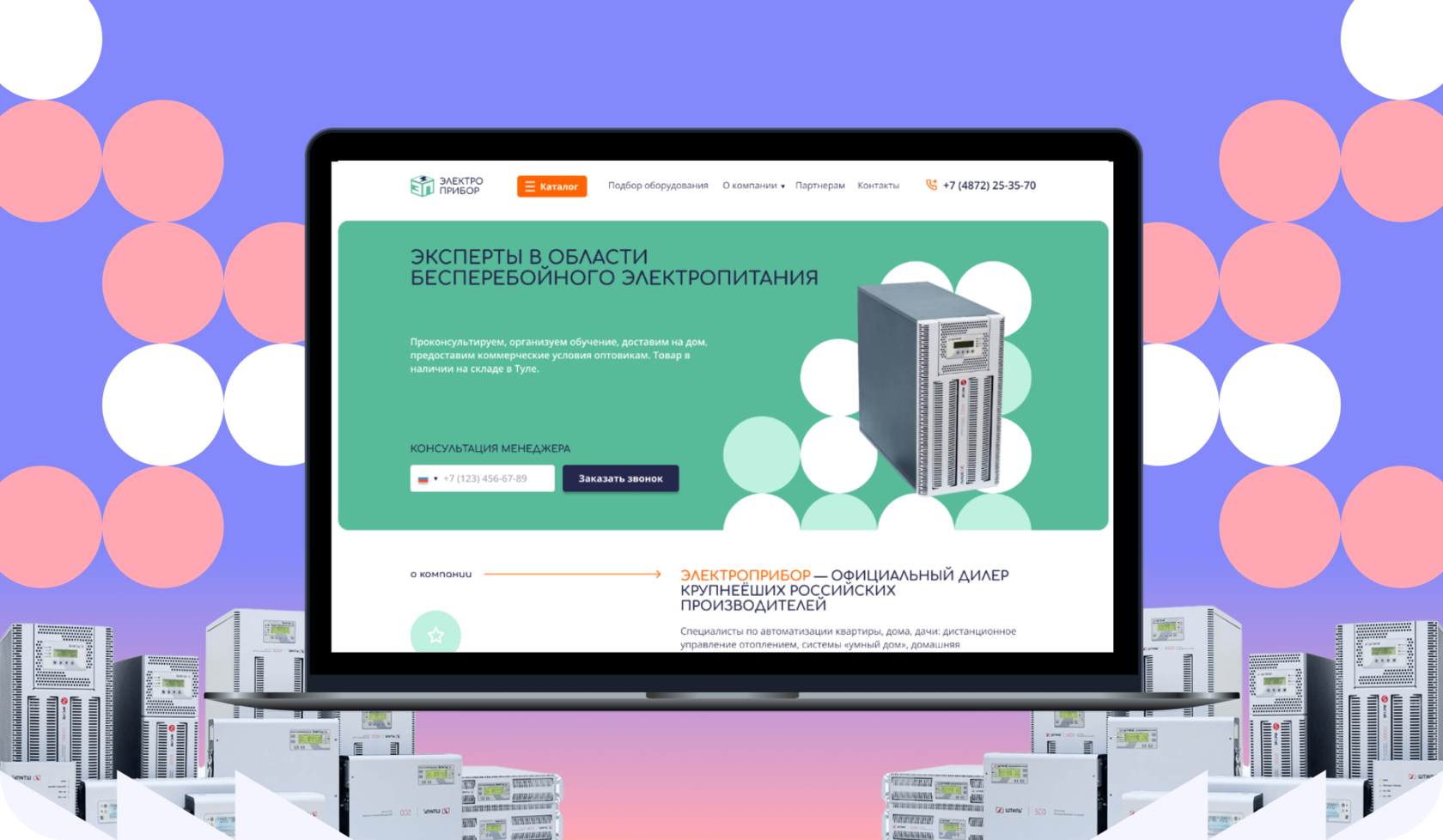
Разработка сайта
Анализ конкурентов показал, что большинство из них пошло по пути онлайн-коммерции, поэтому у всех разработаны интернет-магазины. Учитывая специфику продукции, мы посчитали такой формат не очень подходящим в текущих условиях.
Компании нужна хорошая презентация, которая продавала бы экспертность, а не товары. Поэтому на проекте мы делаем упор на презентацию, но также прорабатываем каталог.
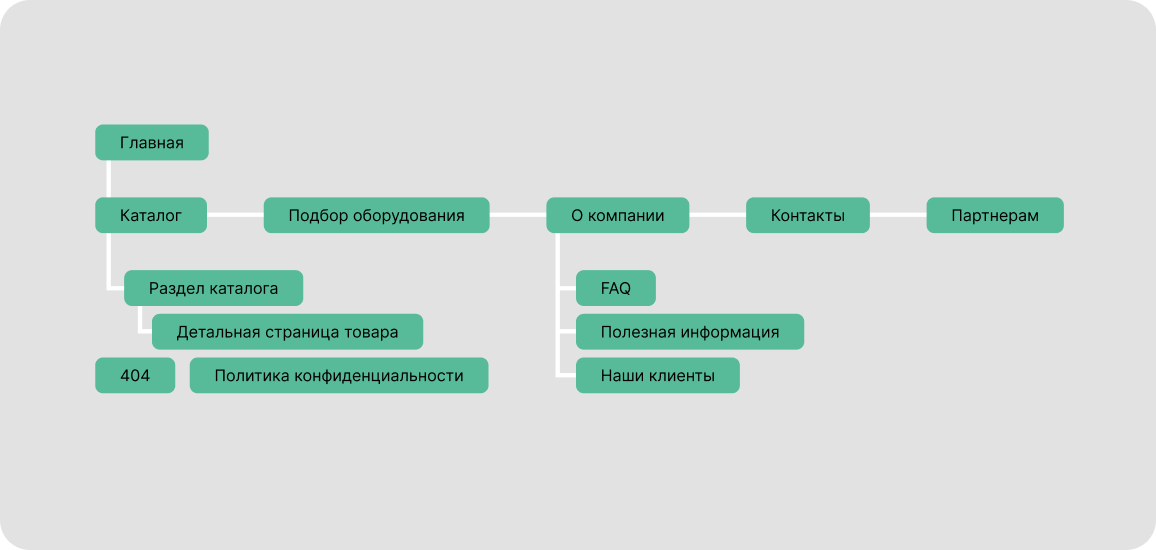
Структура проекта

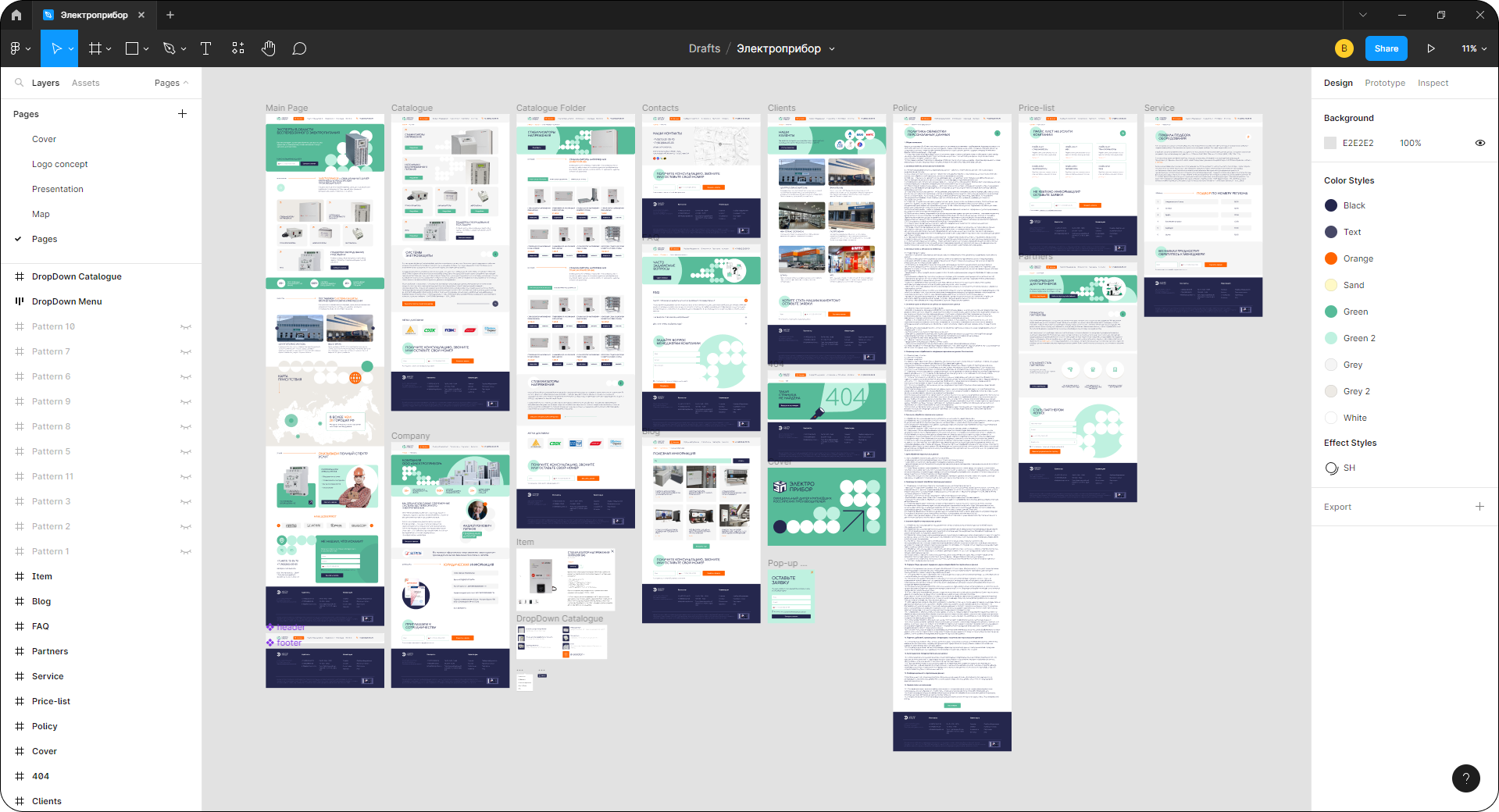
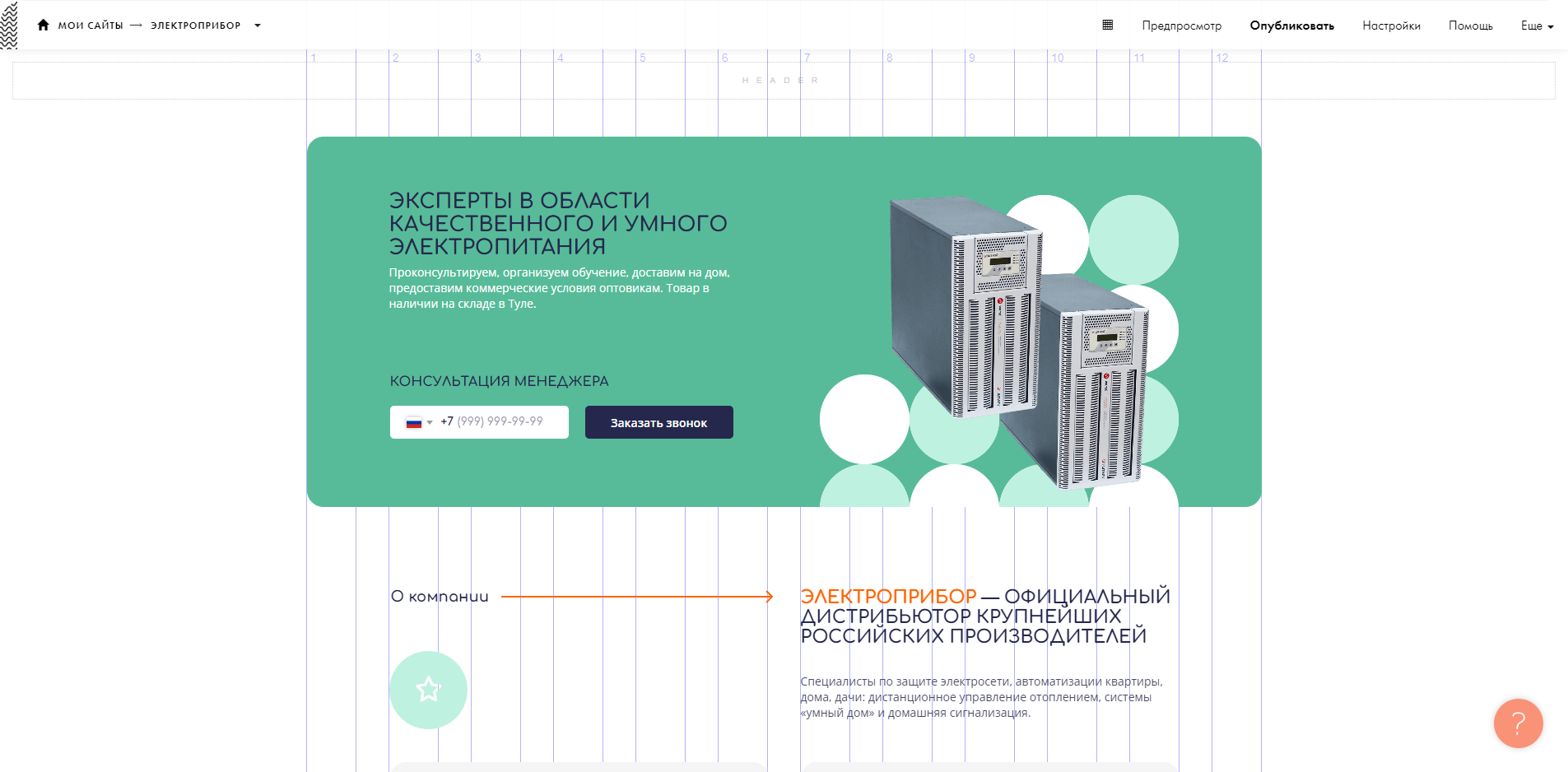
При проектировании дизайна мы опирались на конкурентов, как например того, как не нужно делать. Сайты производителей, как и сайт технического и промышленного направления зачастую имеют совсем не привлекательный вид и очень неудобную навигацию. Поэтому мы сделали ставку на полноэкранный дизайн и чистый стиль оформления контента.

Итого:
13 уникальных шаблонов страниц
6 разделов каталога
7 технических элементов и страниц
Особенности верстки и сборки сайта на Тильда
Так как проект задумывался широкоэкранным, это означало особый подход к проектированию. То есть грубо говоря нужно было полностью соблюсти стандарты сетки Тильды, чтобы воспользоваться функцией Autoscale для блоков.

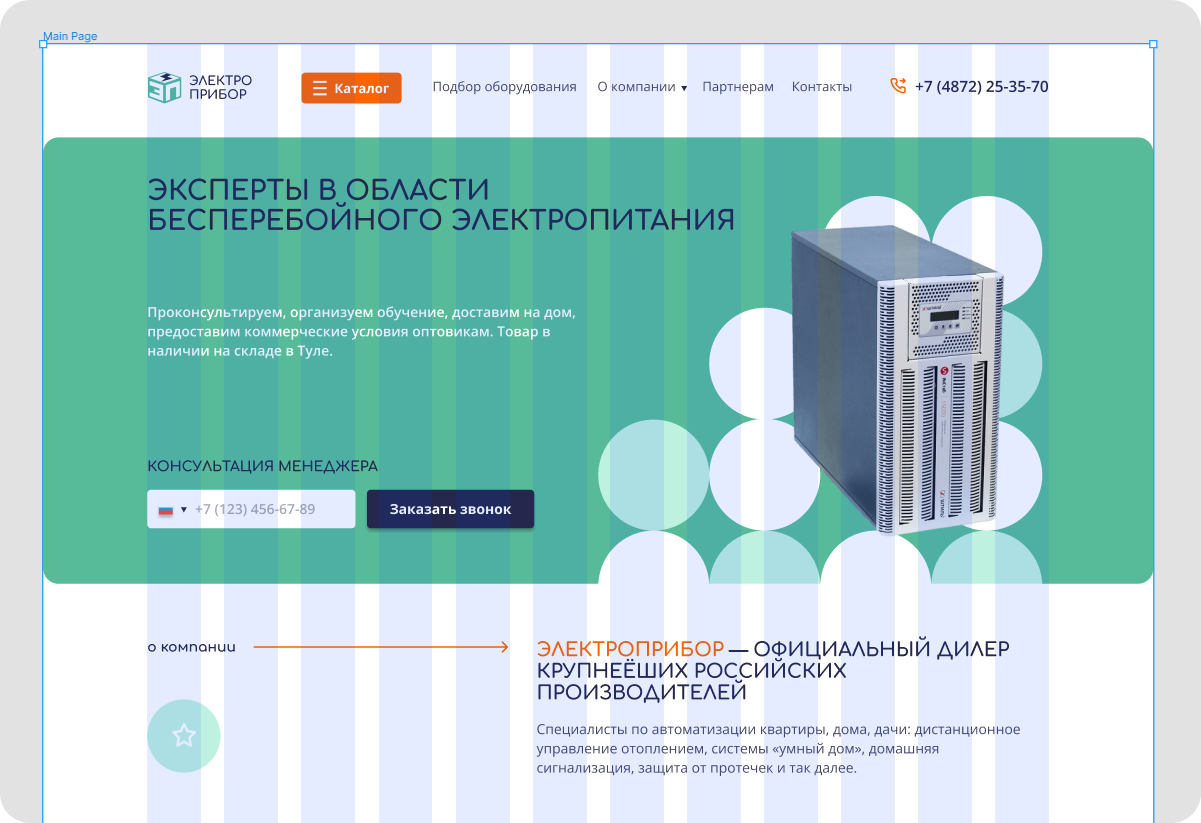
Я проектировал дизайн по ширину сетки 1200 пикселей. На скриншоте видна сетка, она аналогична сетке Тильды. Проблема с этой сеткой и функцией autoscale выяснилась позже.
Если посмотреть на скриншот сетки выше, которую я использую, то можно увидеть, что все элементы расположены внутри сетки, кроме фоновых шейпов - это оказалось неправильно.
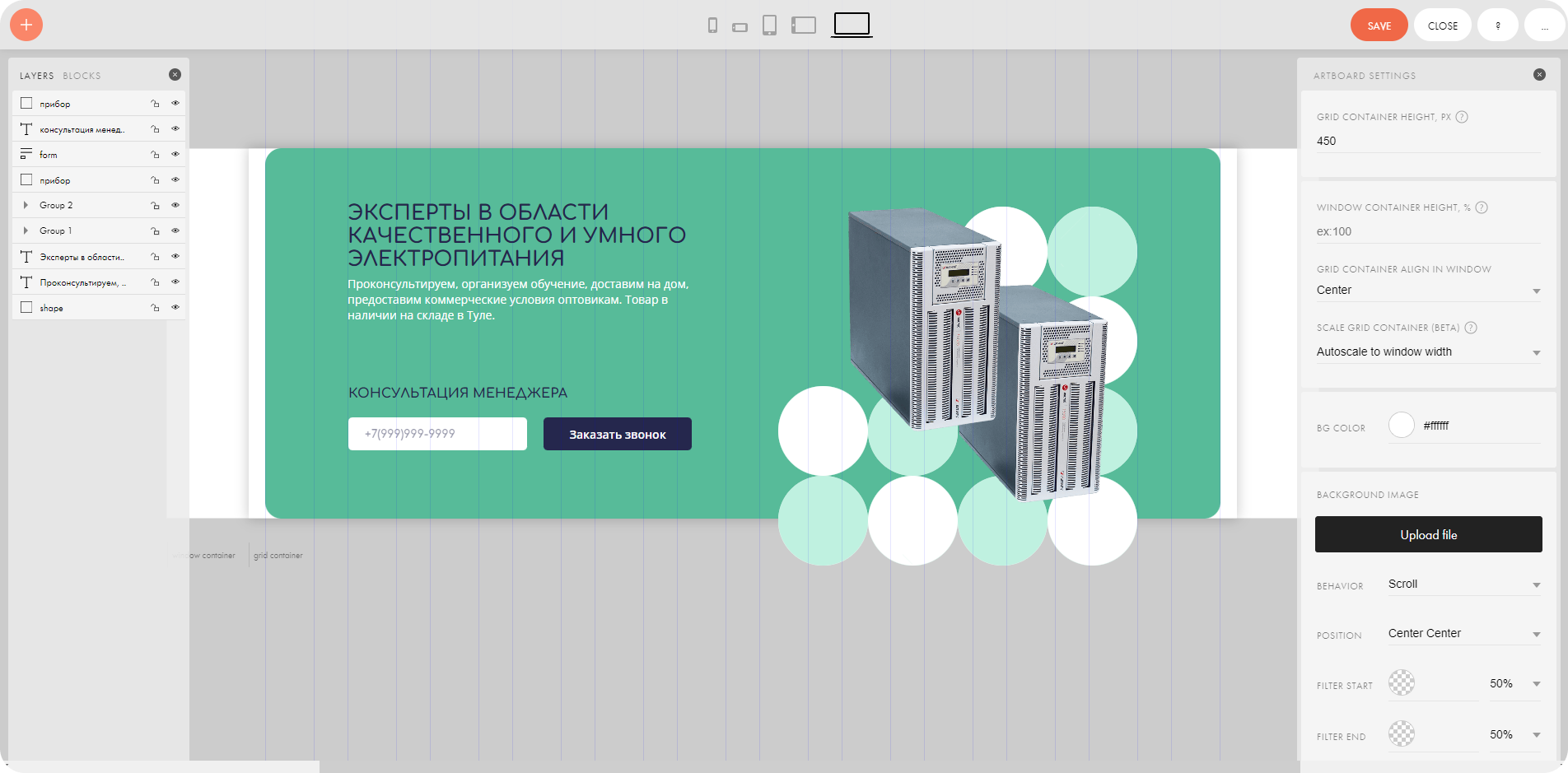
Автоскейл работает таким образом, что растягивает все элементы внутри сетки, поэтому выходить за пределы сетки категорически нельзя. Выходит в нашем случае весь дизайн был спроектирован неправильно. Правда утверждать такое неверно, ибо неправильно спроектирован он только для использования этой функции. К счастью сильно переделывать ничего не пришлось. Мы внесли минимальные корректировки уже в процессе верстки.

Для правильной верстки с применением авто-увеличения блока под ширину экрана всего лишь пришлось сдвинуть элементы на одну колонку внутрь. Размеры элементов и шрифты также уменьшились. Важно только изображения загружать в х3 размере, чтобы потом не появилось мыло.

Вот так итоговая верстка блока отличалась от дизайн проекта. Оставалось только эту махинацию провернуть для остальных страницы. На основе верстки главной страницы было сформировано много стандартных и шаблонных элементов, которые в дальнейшем сильно упростили сборку остальных страниц сайта.
Кстати на этом проекте мы использовали стороннее расширение для браузера, которое позволяет видеть сетку Тильды всегда, а не только в зеро-блоках. К тому же оно облегчает копирование айдишников блоков и еще даёт множество других полезных функций.
Заполнение сайта и каталога
После сборки сайта, настройки адаптива, технических страниц и элементов, мы можем наконец приступить к наполнению контентом и в частности каталога.
Внутренние страницы сайта мы наполнили актуальной контактной информацией, загрузили несколько статей в полезную информацию. Клиент подготовил обширный пласт информации для часто задаваемых вопросов, прайс-листы и другую информацию, которую мы успешно закинули на страницы сайта.
Настало время заполнить каталог (っ•﹏•)っ
Каталог и товары
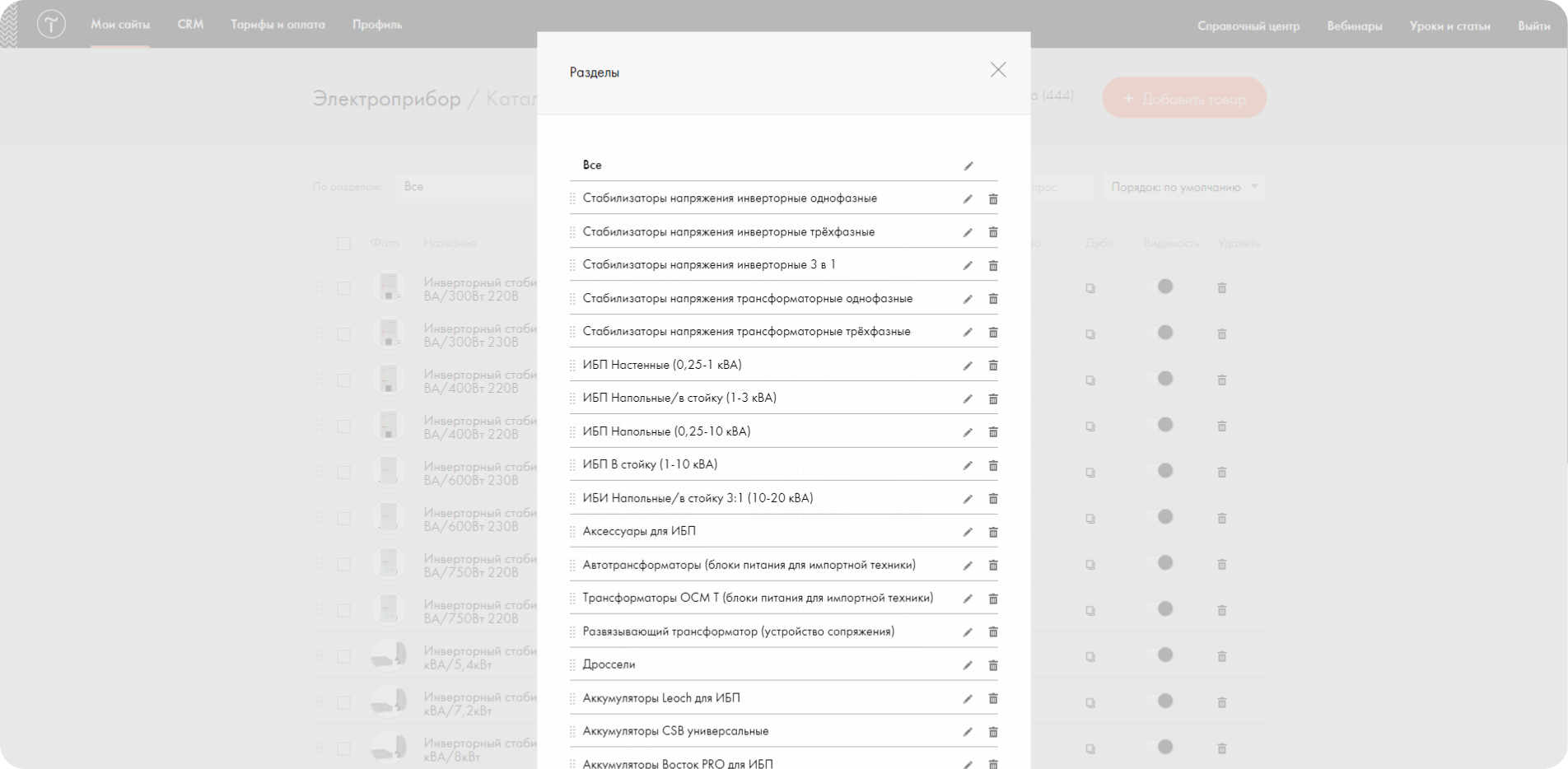
На сайте 6 логических разделов каталога и каждый имеет свое дробление. Для этого нужно подключить модуль каталога на сайте и создать внутри все необходимые разделы, получиться должно много. На страницах каталога на сайте, нужно вывести плитку товаров из модуля каталог и подключить к ним нужный раздел из тех, что ранее заполнили в разделах.

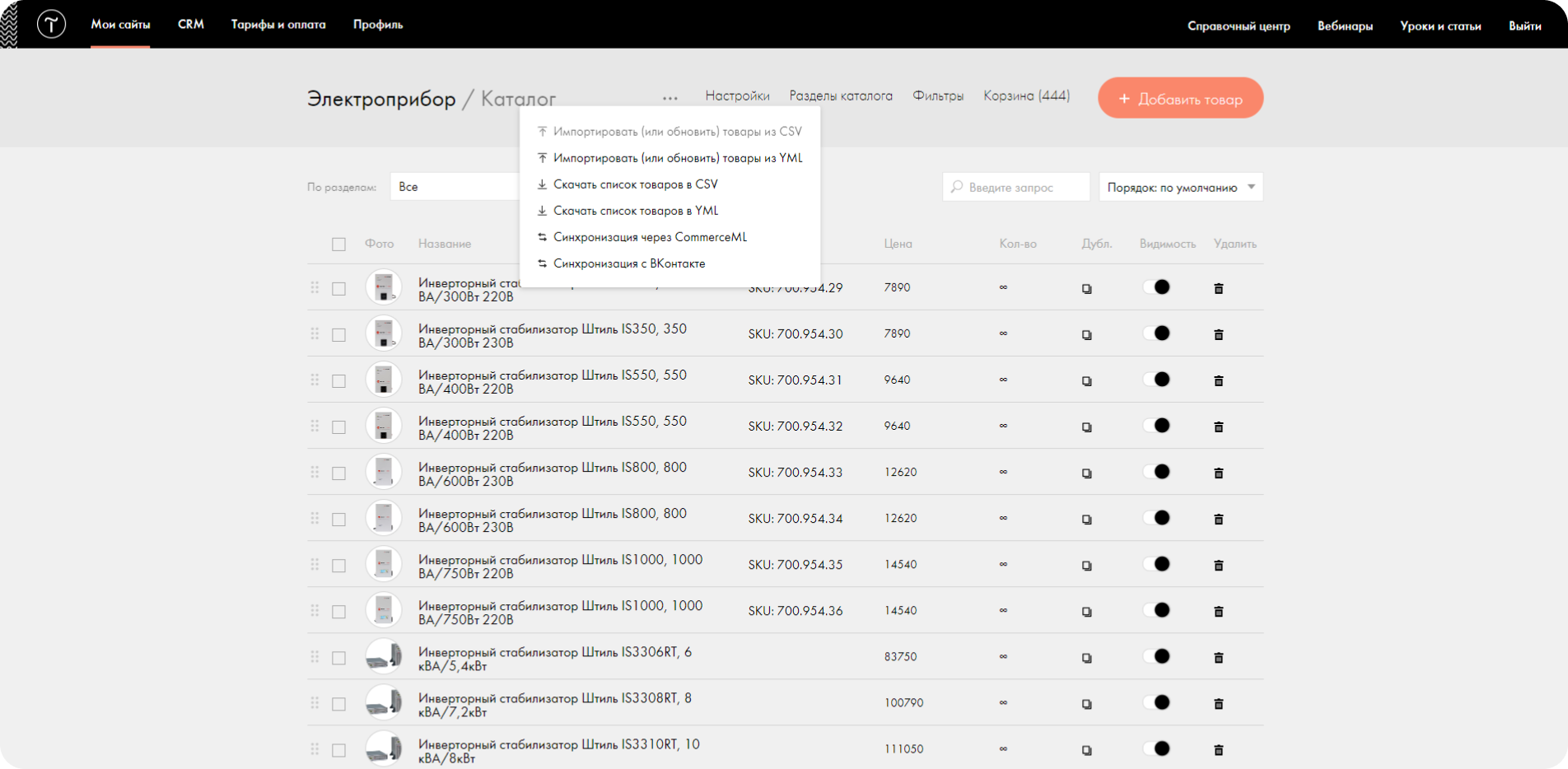
Дальше можно перейти к загрузке товаров на сайт, чего руками мы делать, конечно же не будем. Тильда позволяет делать массовую выгрузку несколькими доступными способами. Нам удобнее было использовать для выгрузки CSV.
Для того, чтобы его сформировать, можно скачать шаблон из каталога Тильды и заполнить его самостоятельно. Можно даже фотографии в него загрузить указав ссылку на медиафайл.

Но также есть интеграции с каталогом товаров ВК и YML. Самые дотошные могут настроит интеграции с 1С и Мой Склад, так что продажи при наличии CRM могут быть автоматическими, а главное юридически-прозрачными;

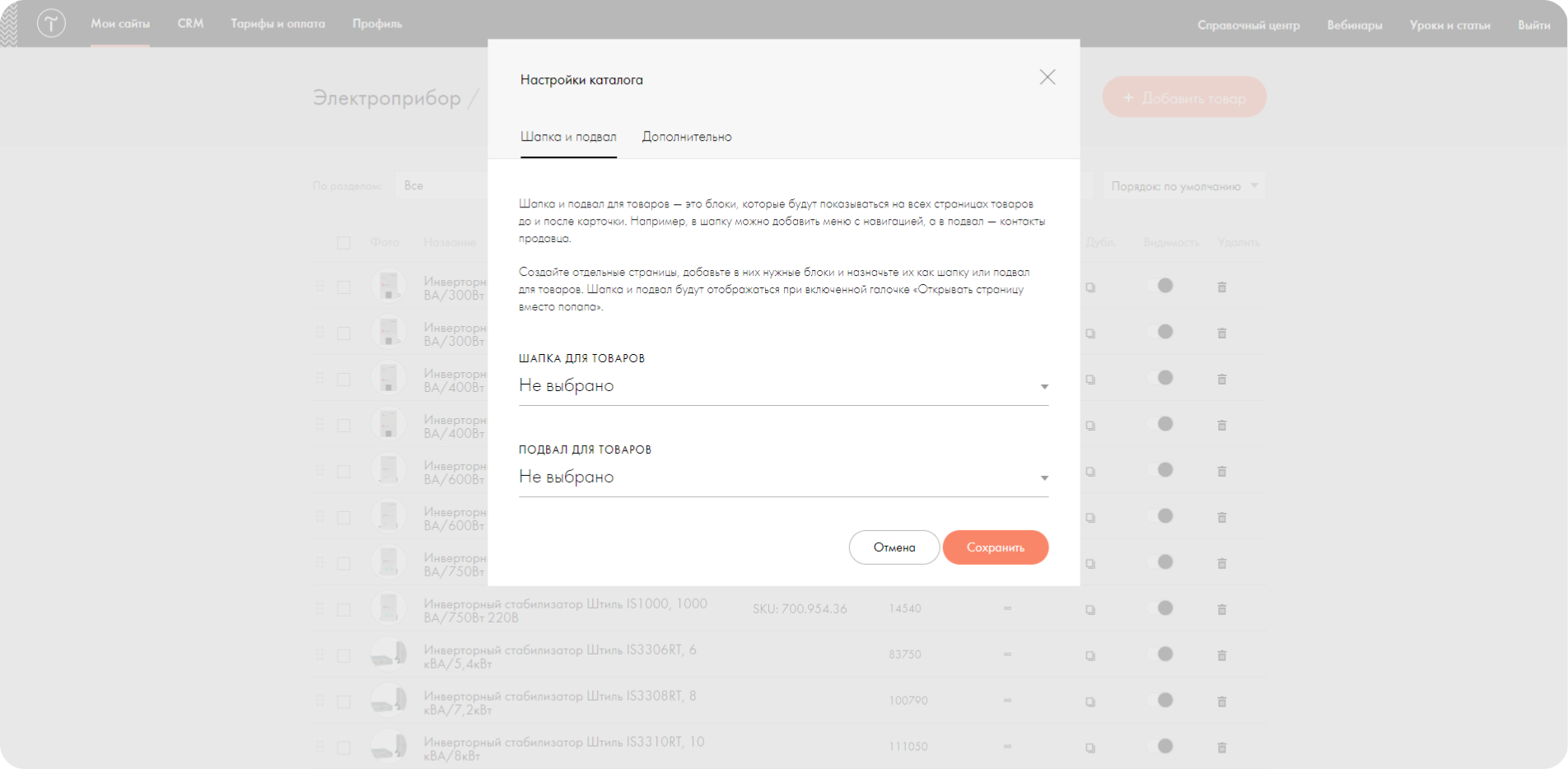
Дополнительно можно настроить открытие товара не в поп-апе, как по умолчанию в Тильде, а на отдельной странице, присвоив шаблону товара отдельную шапку и подвал. Но в нашем случае это не подошло, так как у сайта настроены хлебные крошки и такая функция могла бы поломать навигацию на сайте, ибо в карточке товара вывести хлебные крошки не получилось в адекватном виде.
Итого:
Более 200 товаров выгружено в каталог на старте запуска сайта менее чем за 1 минуту.
Вывод
На разработку фирменного стиля и проектирование дизайна всего сайта ушло 14 дней работы. Еще 14 дней ушло на сборку и адаптив каждого шаблона страницы. И до 5 дней на донастройку и заполнение сайта. На сайте мы опробовали новый вид верстки блоков с использованием авто-увеличения, а также настроили каталог с использованием массовой выгрузки товаров.
Использование Тильды для таких проектов является идеальным инструментом ведения бизнеса. Админка Тильды не требует обучения, добавление товаров и статей на сайт не требует специально обученного человека, да и процесс не сложнее написания поста в соцсети. Поэтому с ней справится даже сотрудник в возрасте.
Единственное для чего Тильда не подойдет - это особо крупные магазины, со сложными фильтрами, персонализированной выдачей и сложной карточкой товара. Для таких проектов лучше использовать каст-дев разработку или готовые решения для интетрне-магазинов.
Сайт можно посмотреть по этой ссылке — https://epsmart.ru
Если вашему бизнесу тоже требуется упаковка или качественное продвижения, позвоните нам или оставьте заявку. Команда Рокет Пони всегда на связи.
- rocketpony.ru
- +7(930)074-47-11
- info@rocketpony.ru